Search Consoleを連携して画面に表示させる
公開日: 2024/2/15
GA4情報

目次
こんにちは、FAROチームです。
今回は「Search ConsoleのデータをGA4の画面から参照したい」「クエリ別のパフォーマンスを検証したい」という方向けに、設定方法をお届けします。
事前準備
- 対象URLを指定したSearch Consoleプロパティを用意します。
- GA4アカウントは「編集者」以上、Search consoleアカウントは「確認済みの所有者」以上である必要があります。
それぞれの権限情報は以下のページを確認してください。
連携するSearch Consoleを登録する
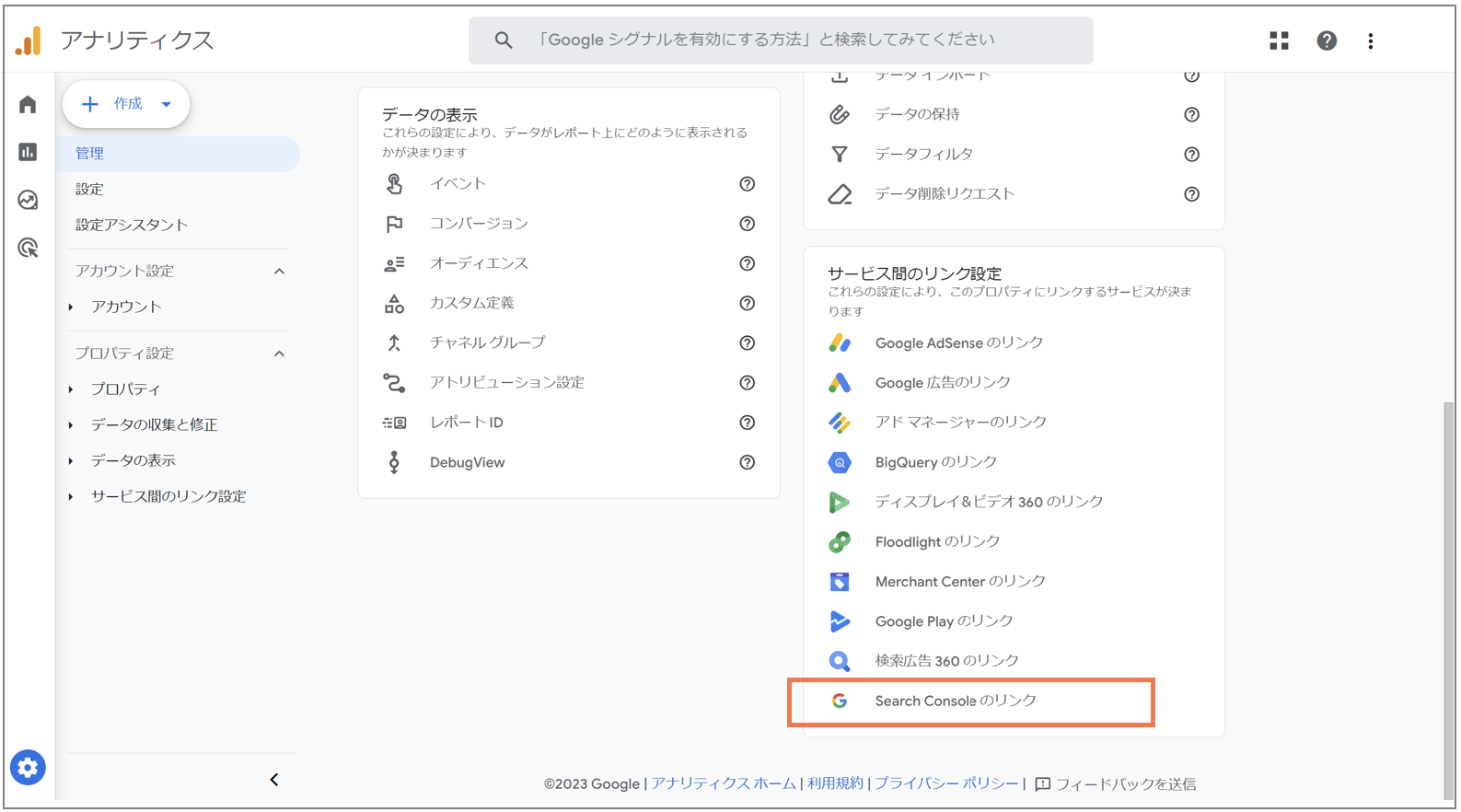
①アカウント・プロパティを表示して「設定」を選択する
- データを表示したいアカウント・プロパティを表示して「設定」を選択
- ページ下部にある「Search Consoleのリンク」をクリック
▼「Search Consoleのリンク」は「管理」の最下部にあります。

②ページ右上の「リンク」ボタンをクリックする
▼Search Consoleとのリンクを作成するため、設定画面右上の「リンク」ボタンをクリックします。
(1).png)
③連携したいSearch Consoleのアカウントを選択する
- リンクボタンをクリックすると以下のような画面が表示されます。
- 右端の「アカウントを選択」をクリックして、表示中のプロパティに連携したいSearch Consoleのアカウントおよび連携するデータストリームを選択します。
- アカウントの選択とウェブストリームの選択が終わったら「送信」ボタンを押すと連携が完了します。
- 連携したい候補が存在しない場合、権限情報およびログイン中のアカウントを確認してください。ログイン中のアカウントにGA4権限(編集者以上)・Search Console権限(確認済み所有者以上)ともに付与されている必要があります。
- 候補がグレーアウトしている場合は既に他のプロパティに紐づけられていることを示しています。正しいプロパティに紐づいているかご確認ください。
- 1つのSearch Consoleアカウントを複数のGA4プロパティに紐づけることはできません。
▼Search ConsoleとGA4のアカウント・プロパティを連携します。
(2).png)
④Search Consoleのデータを画面上に表示する
- 連携後に左メニュー下の「ライブラリ」を選択します。
- 「ライブラリ」が表示されていない場合は権限不足であるため、ログイン中のアカウントを確認してください。
- 連携作業が反映されていると「コレクション」エリアに「Search Console」という候補が表示されます。
- 右上の三点リーダを押して、「公開」ボタンを押します。
▼ライブラリ画面。コレクションエリアに表示されている「Search Console」は「非公開」となっており、この時点では連携はされているものの、UI上には表示されません。
.png)
▼右上のメニューから、「公開」ボタンを押します。
.png)
これらの作業を行うと、左メニューに「Search Console」が表示されるようになります。
以上、Search Consoleの連携と、GA4画面に表示する方法についてお伝えしました。
UA時とは異なる連携方法ですが、権限が十分であればすぐに対応できますので、上記を参考にしていただければと思います。
GA4のレポートが難しい、作成に時間がかかる…そんなお悩みを解決!
レポートは自動的に1分で作成できます!
▼詳細はこちらから▼

