ウェブ解析士がよく使う?便利なアドオン3選
GA4情報
こんにちは、FAROチームです。
今回の記事ではウェブ解析士がよく使う、スプレッドシートやGoogle Chromeの便利なアドオン機能を3つご紹介します。
アドオンとは?
アドオンとは、ソフトウェアの拡張機能のことです。例えばスプレッドシートやGoogle Chromeは、第三者が制作したアドオンを追加することで、便利な拡張機能を利用できるようになります。今回はその中でもウェブ分析・解析に役立つアドオンを3つご紹介します。
Magic Reports
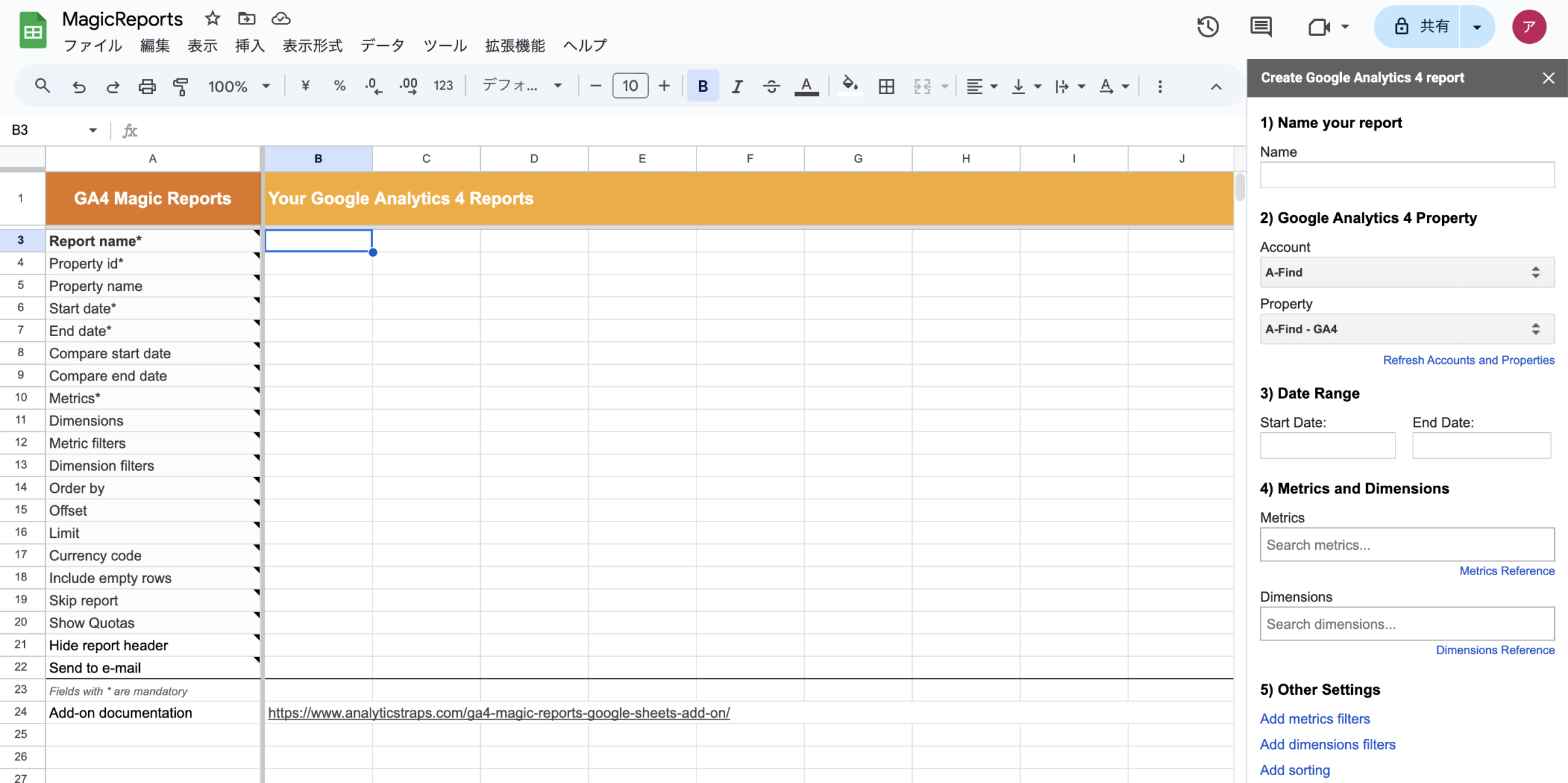
Magic Reportsはスプレッドシートに追加できるアドオンです。GA4とスプレッドシートをAPI連携し、必要なデータをスプレッドシートに引っ張ってくることが出来ます。使い方もGA4に慣れている方ならさして難しくはなく、アカウントを指定してディメンションと指標を設定すれば、任意のデータをスプレッドシート上に出力できます。ディメンションにフィルターをかけたり、毎日指定の時間に自動更新をかけたりなど、機能が豊富で、かつスプレッドシート上に出力されるので、出力データを関数で成形することもできます。普段の分析データの出力をMagic Reportsで行うことも出来ますし、「このデータだけ毎月手動でGA4で出力している」というものがあれば、このアドオンで自動化出来ます。
▼Magic Reports

Google Analytics Debugger
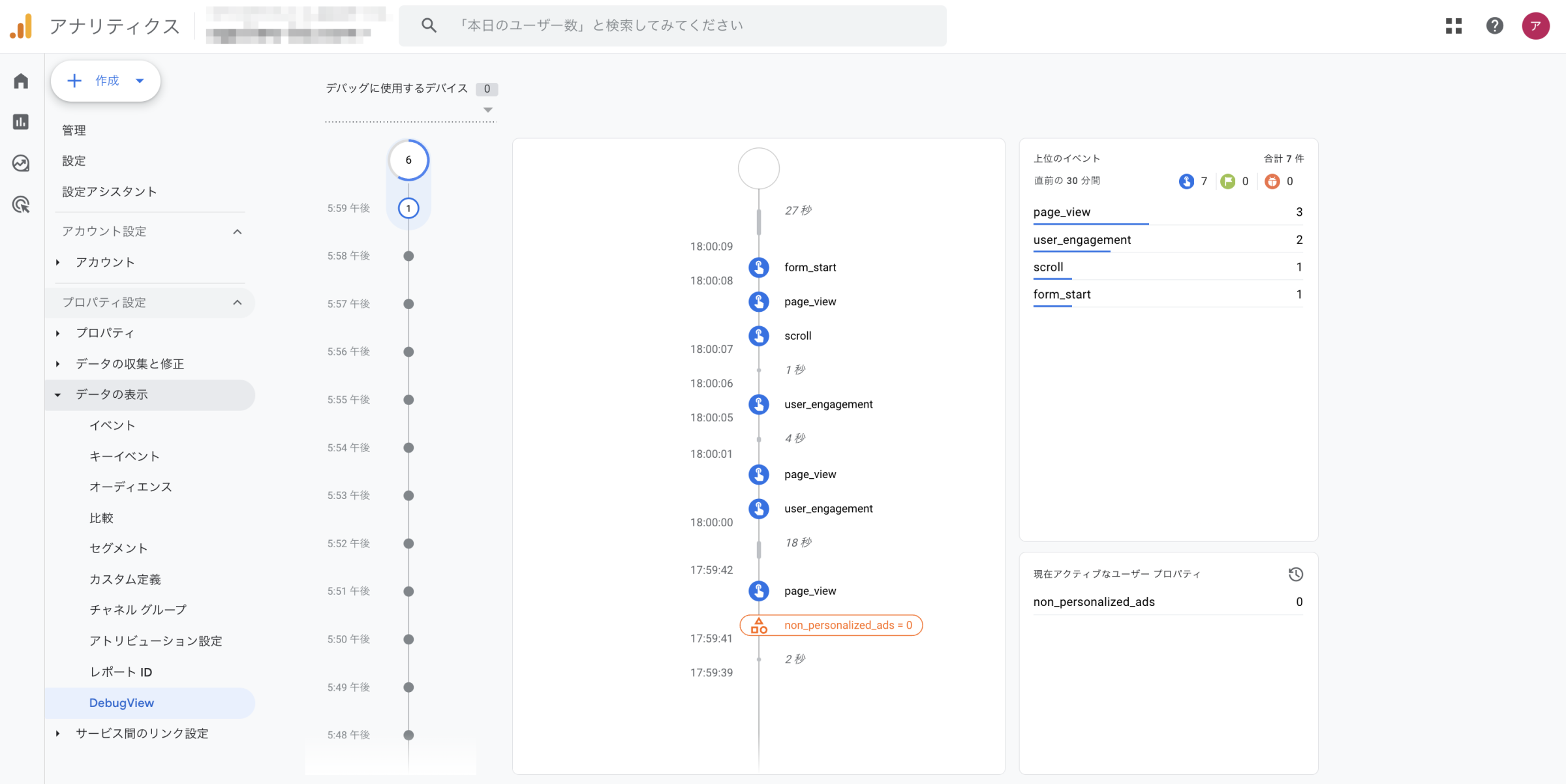
Google Analytics DebuggerはGA4でデバッグを行うためのChromeアドオンです。デバッグとは、プログラムが意図通りに動いているか、確認修正を行う作業のことを差します。GA4にはdebug viewという機能があり、サイト上での動作に対して、どのようなイベントが発生し、どのようなパラメータが付いているか、サイトを触りながらリアルタイムで確認することが可能です。新しいタグを仕掛けたときに、そのタグが意図通りに動いているかの確認をしたり、タグを仕掛けるにあたってトリガーになりそうなイベントを探したりするのに重宝します。debug viewの使い方に関してはまた別の記事で解説します。
▼Google Analytics Debugger

tag asistant regacy
tag asistant regacyはGA4のタグが発火されているかをチェックするためのChromeアドオンです。タグが正しく機能しているか、特定のページでデータが正しく収集されているかを簡単にテストできます。このツールを使用することで、GA4の設定が期待通りに動作しているかの確認や、タグの修正が必要な箇所を把握しやすくなります。
▼tag asistant regacy

おわりに
今回ご紹介したアドオンが、分析業務の効率化に繋がれば幸いです。また、分析業務の集計、作表において、FARO REPORT NEXTのご活用もぜひご検討ください。FARO REPORT NEXTはGA4のデータを網羅的にパワーポイントに出力可能で、煩雑な集計業務を効率化できます。分析によるデータドリブンな意思決定に、ぜひご活用ください。
GA4のレポートが難しい、作成に時間がかかる…そんなお悩みを解決!
レポートは自動的に1分で作成できます!
▼詳細はこちらから▼

